jQuery를 사용하다 보면 선택자(Selector)를 통해 DOM을 제어하는 일이 대부분이다.
그중에 선택된 객체들의 개수를 구하고 싶을 때가 있다.
그때 쓰이는 size()와 length를 알아보기로 했다.
<ul>
<li>foo</li>
<li>bar</li>
</ul>
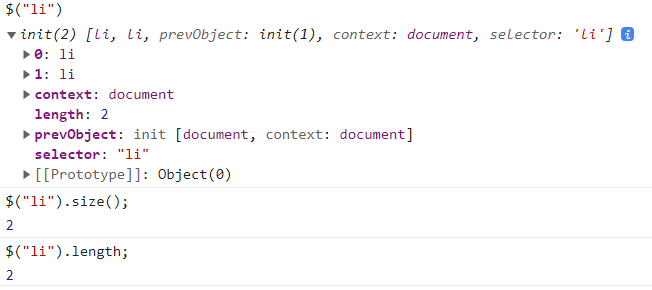
간단한 예제로 size()와 length를 사용해봤다.

결과는 같았다.
무슨 차이가 있을까?

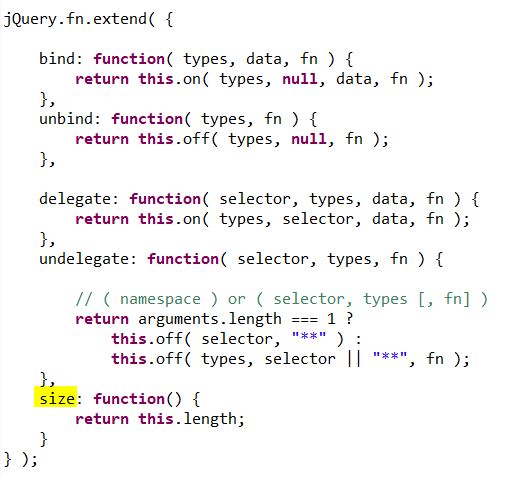
jQuery 소스를 확인해보니 size 함수는 결국 length를 반환하는 것이다.
trigger('click')이랑 click()의 차이처럼 함수로 한번 감싸서 속도의 차이가 있을 것 같다.
하지만 속도를 비교했을땐 거의 비슷하며 근소한 차이였다.
그래서 공식문서를 찾아봤다.
The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.
.size()와 .length는 기능적으로 동일하지만 함수 호출의 오버헤드가 없는 .length가 선호된다고 한다.
그리고 또 하나의 중요한 점을 발견했다.
Note: This method has been removed in jQuery 3.0. Use the .length property instead.
jQuery 3.0에서 .size()가 없어졌다고 한다.
최신 버전의 제이쿼리를 사용할 땐 length로 사용해야겠고
구버전의 jQuery에서 사용된 size()는 length로 바꿔줘야겠다.
사소한 부분이지만 리팩토링의 기초로 생각하며 개선해봐야겠다.
'JavaScript > jQuery' 카테고리의 다른 글
| [jQuery] $(document).ready()와 $(window).load() 차이 알아보기 (0) | 2022.08.14 |
|---|---|
| [jQuery] find(), children() 비교해보기 (0) | 2022.07.28 |
| [jQuery] 선택자(selector) id, name, class 비교해보기 (0) | 2022.07.21 |
| [jQuery] is(':checked'), prop('checked') 비교해보기 (0) | 2022.06.29 |
| [jQuery] $().each, $.each 차이 알아보기 (0) | 2022.06.26 |



